In 2022, Sheldon Stopsack detailed Weta FX‘s work on Black Adam. He later contributed to Carry-On, and today he shares insights into his latest project: the live-action adaptation of A Minecraft Movie.
In 2023, Kevin Estey discussed his contributions to Transformers: Rise of the Beasts. He later moved on to work on Attachment Theory and Better Man.
How did you and Weta FX get involved on this show?
Sheldon Stopsack – My involvement first started around the middle of 2023 when I joined in on initial conversations between the filmmakers and our Art Department here at Weta FX. At that time our main focus was on the character design, particularly our Piglins and Malgosha. Various pieces of concept and designs were explored up until this point, but it was really our Art Department that hit the tone the filmmakers were after. This laid a strong foundation for what was about to come.
Kevin Estey – I had recently completed work on Transformers: Rise of the Beasts and had heard of Weta FX recently being awarded the job for a Minecraft adaptation. I am drawn to creative challenges which are outside of the “block”, and given that the game was so popular, and the interpretation of translating it to the screen had so many creative possibilities, I was very eager to get involved with the project as soon as possible.
How was the collaboration with Director Jared Hess and VFX Supervisor Dan Lemmon?
SS – I knew Dan from our time before at Weta FX. And while we never worked directly on a project together, we often crossed paths socially. Because Dan’s a fellow Wellingtonian and we already knew each other, it was easy to hit the ground running. If there was one thing we had in common, it was the fact that there were a lot of unknowns. We all needed to find an answer to the overarching question to what a live-action Minecraft movie would look like. Since we joined the project early during pre-production, Dan would loop us in on all practical explorations. Set builds and costume design all needed to be considered carefully when it came to our character and world building exercise we had embarked on.
Jared is a unique and brilliant director. He is easily one of the funniest persons I’ve come across in my life and it was easy to see him as the perfect fit for this project. Since production entirely took place here in New Zealand, it was easier to create a close relationship and direct line. Following the wrap of principal photography up in Auckland, we had the pleasure of hosting the filmmakers for a two-week Motion Capture shoot here on our stage in Wellington. During this capture session, we predominantly focused on action that would become entirely CG. These two weeks were also a perfect opportunity to really learn and engage with Jared and get to know him and the humour he was looking for.
During post, Production was based just down the road at Park Road Post, which made it easy to catch up and do most our reviews in person – a refreshing change from many past projects.
KE – It was really a creatively rewarding collaboration. We learned through our time on set and on the mocap stage with Jared and Dan what type of Director Jared was, what his sense of humor was. That really helped inform how we worked with Dan to approach the action, the humor, and the performances in the scenes we created.
Most importantly, while we hosted the crew on the mocap stage, we learned that as a director, Jared was incredibly open to creativity and new ideas. It was almost as if there was no bad idea. It was just whether it was funny or ridiculous enough to make it into the film. I remember moments he would say, “I’ve got a stupid idea, but what if we did… (insert funny idea)” That’s how he came up with the Priesty Boys (the two little Piglins that stood beside Malgosha burning Netherwort) while we were shooting on the Weta FX Mocap stage. So, we quickly grabbed some temporary props for the incense burners, and they became characters in the film. Interactions like that gave us a clear understanding of how open he was to creative exploration and spur-of-the-moment inspiration.
Since Dan has prior experience as a VFX Supervisor at Weta FX, it made our work together even smoother. Having a pre-existing relationship with him meant that we could communicate and collaborate more effectively. This familiarity with each other and with our internal process allowed for a seamless flow of creative input between us and Jared, ensuring that we could bring his vision of Minecraft to life in a way that embraced his sense of creative freedom and fun.


What are the sequences made by Weta FX?
SS / KE – We handled a wide range of Sequences across the film, starting with the opening 10-minute prologue, which introduced many of the main characters and took the audience through sweeping, stylized landscapes. We were responsible for all scenes set in the Nether—the underworld realm home to Malgosha and the Piglins—which was one of our primary environments. We also handled several Overworld sequences, including the portal entrance, the first encounter with the sheep, the First Night in the woods with Zombies, Skeletons, Spiders, and Creepers, and Henry’s Tower. That essentially covers everything up until the characters head to Midport Village.
For The Final Battle sequence, our Team handled the extensive postviz and carried it through to the final shots. We focused particularly on the wide establishers and anything featuring Malgosha and Steve, including Malgosha’s tragic – but also comedic – attempted “sneak attack” near the end.
In terms of character work, we built and animated Malgosha, Dennis, the Bees, Sheep, Cows, Zombies, Skeletons and Spiders. We also developed the Piglins, which became a shared asset across vendors, and worked on scenes involving General Chungus, the Great Hog, and the Hoglins. Altogether, our work comprised just under half of the entire film.
Can you walk us through the design process of Malgosha? How did you approach creating such an imposing and unique villain within the Minecraft universe?
SS – Malgosha is unique in the sense that she is not a direct adaptation from the game. Although part of the Piglin breed, she was designed to be the “star of the show” and main Vilain coming face to face with our live action talent. Our Art Department took the lead and based her on a handful of iconic movie characters. Mama Fratelli from The Goonies, The Skeksis from “The Dark Crystal” and Emperor Palpatine from the “Star Wars” universe were key inspirations which combined a wide of range of attributes resulting in a somewhat menacing, comedic but also tragic figure.
KE – Malgosha was by far the most involved character that we created for the film, from concept all the way through final execution. Those three references speak very true to me as a kid, enamored with the magic of 80s fantasy films, and wanting to be a filmmaker myself. Through conversations with Jared, I discovered that he and I were born in the US in the same year. The movies we love are more or less the same, so we had a fundamental understanding of each other, and that resonated with me and helped drive our understanding of what he was searching for in her character, and the film as a whole.
Our art department explored many variations of her concept based on the brief from Jared, and we landed on something that struck a great balance of creepy, macabre, yet silly, and of course blocky.


What were the key challenges in translating Malgosha from concept art to a fully realized 3D character, especially within the blocky aesthetic of Minecraft?
SS – Malgosha is essentially a walking refrigerator. Her significant sized hunchback is signature to her underlying appearance. A large part of her appearance was represented in her oversized cloak. Based on approved concept design, the costume department engaged by building an incredible intricate practical cloak, intended to be used by proxy performers on set. Due to its sheer weight, it ended up impractical to be worn at all times and instead was used for lighting reference on set. However our Pre-Production Teams benefited from it greatly since it was the best possible reference for our digital costume. A combined total of just under 25 million individual strands were crafted to comprise her final cloak. Combined with her body motion and dynamic simulation aspects handled by our Creatures Department, the cloak in itself became a character of its own.
KE – Malgosha was unique as she did not exist in the game, but was a critical antagonist in the film, so we were walking a fine line of introducing a new character to the community that knows this game, yet we had to make sure she still fit into the universe and would be accepted.
Jared desired to make all the characters in The Nether look and feel as realistic and tangible as possible, yet maintaining an iconic blocky aesthetic, to allow them to exist as believably as possible within the same scenes with the actors. If we were to treat them as overly stylized or cartoony, then it would not feel like they existed in the same world as the humans.
Could you share some insights into animating Malgosha?
KE – Because Malgosha needed to be a believable foe for Jack Black’s Steve, we needed to approach her with the same attention to detail we give every digital character that needs to exist on screen at the same level of believability as a human actor. As a result, Malgosha became one of the most collaborative assets on the project. We pooled our decades of experience with character creation into bringing her to life. Our art department did the character design, which then informed our models, shading, and simulation departments to build her as a digital asset. Her cloak was an incredibly involved build, her skin, her hair, down to the most minute aspect of wrinkles and dead skin, just to make her as tangible as possible. Using our proprietary Loki framework, we built in flesh simulations to her jowls and underarms, and her skin would wrinkle when it twisted. All of this attention to detail helped inform how much care we wanted to continue to take in motion.
In the real world, as Sheldon stated, her body is roughly the size of a refrigerator, so figuring out how she would move was a key part of developing her character. Early designs made her thick and fat, but that restricted her mobility – something we needed to address since she would be battling Steve. The fight was originally conceived as a much more elaborate sequence, and it was shot and post-vized that way. To give her the agility the scene required, we redesigned her with long, gangly limbs that allowed for a much greater range of movement, while still preserving her blocky countenance.
The first person to inject life into her was a long-time Weta FX collaborator, motion performer Alan Henry, who played her on set and in on the mocap stage. The exploration of her character with Allan brought about characteristics such as her limp and an awkward gait, as well as how she would hold her staff to help the limp, which helped sell the fact that she was old and decrepit. But under that veil of age and decay was a body that could stand up to a one-on-one battle.
He came up with a particular voice on set that informed the type of character she would be. It was raspy and grating, and it helped with the way that she delivered lines and behaved. That became the foundation for us on how we would guide the character’s performance in animation.
When Rachel House then provided her vocal performance, we folded that into what Allan had established, along with what our animation department had developed for her movement style. The blending of these 3 inputs became the responsibility of our motion department. Our facial department, led by Jade Lorier, did a spectacular job in bringing life and snark into her vocal and facial performance. It’s not an easy task merging two performers, but it’s more common than you think in animation, and all those years of experience paid off immeasurably with Malgosha.
How did you balance fluid animation with the Minecraft world’s signature pixelated style?
KE – That was a topic of discussion from the get-go and was something that everyone who became aware of the project was most curious about. There are obviously many directions you can go, as similarly to the aesthetic of the game, which is vague and lo-fi, so is the motion. In both cases, it’s enough to sell the look and movement of the given character or creature in the game, and only just that. It doesn’t try to be anything more than it needs to be.
For the interpretation of the motion from game to screen, there are a lot of questions you need to ask. Firstly, what is the look of the characters we will be animating? Stylized? Realistic? Tangible? Ethereal? Grounded? And so on. The design dictates the initial exploration of the approach to motion. The design that Jared liked was a hybrid of something stylized to fit the blocky and square aesthetic of the game, but covered in realistic, tangible flesh, hair, fur, sweat, dirt, and so on. All this so they could maintain the unique, fun look and feel of the game, but be grounded in a level of reality and interact believably in scenes with real human characters.
In animation, we took a cue from that and approached the motion with a similar hybrid philosophy. We based much of our motion on real-world sources, whether it be motion capture for biped characters, video reference for quadruped characters, or other sources of reference for everything in between. But we would be free to blend in or freestyle any stylization that didn’t break the sense of reality too much. We didn’t want to go full Roger Rabbit, because that was a stylistic and thematic choice, and we wanted to lean into a higher level of reality, which was playfully in contrast to the blocky design.
Many film and television references were used as well. Jason and the Argonauts and Army of Darkness for the Skeltons. Evil Dead for the Zombies. The Family Dog and The Muppets for Dennis.
Because we can load our digital characters onto a motion performer on our Mocap stage at Weta FX and watch the feedback of their motion in real time, we would experiment with approaches to motion on the motion capture stage, finding movement types, posturing, forced limitations, and characteristics that felt genuine to each character type. This instant feedback is invaluable in helping us find each character’s individuality, as it’s a massively collaborative process between director and performers, where the best and most appropriate motion always wins the day. That way, you know you’ve found the character, as the process of experimentation eliminates all doubt.
At the end of the day, it was a combination of playful exploration, real world performances, and stylized interpretation from our animation team that brought the Piglins, Mobs, Malgosha, Dennis, and the rest of the Minecraft world to life in a way that honored the source material of the game, but transformed them into their own unique versions of themselves for the big screen.

When designing Malgosha’s henchmen, what considerations were made to ensure they complemented Malgosha but still felt distinct and fitting for the world of Minecraft?
SS – While the Piglin Crowd may not feature quite as prominent as Malgosha, we pretty much treated them to the same level of detail. Our Art Department gave each Piglin an individual name. Grunter, Oinkiver, SammySnout, Hogarth, to name just a few. Instead of calling them Piglin01, Piglin02 and Piglin03, naming them made it easier to handle them on a technical level, but it also triggered us to treat them with their own identity and it became inevitable that we ended up looking at them as if they were the main characters of the movie. This resulted in fun little motion vignettes that partly made it into trailers leading up to the movie release. These little vignettes showing our characters in a Studio like environment were initially made to get buy off by our client. But they ended up becoming so much more. Trotsky for example ended up being the grumpiest Piglin throwing over a C-Stand and swearing at the camera. It all contributed to their personalities that you ended up seeing on screen.
KE – Malgosha is vastly different than her henchmen, the Piglins, in many ways. They are squarer than Malgosha was, particularly in terms of their limbs, their feet, their hands, and fingers. Despite that, the Piglin’s design informed Malgosha’s design, because they are an existing character type in the Minecraft game, so we had a rough idea of what they should look like.
One similarity is that they were all made of the same material, pig skin. The hair, the wrinkles, the sweat, and the dirt – all the things that make pig skin feel like pig skin- were characteristics we used as identifiers that brought them together. Additionally, she has a square snout just like them, which became the most identifiable pig-like characteristic for the inhabitants of The Nether.
Which creature presented the greatest challenge in terms of creation? Was it the henchmen, the sheep, bees, pandas, zombies, skeletons, or Dennis the lovable wolf?
SS / KE – It’s difficult to single out just one character, as each came with their own set of challenges. Our overall goal was to honor the original Minecraft designs while introducing a sense of realism that would make them feel plausible alongside live-action performers and environments. That said, Dennis the wolf was probably our biggest creative challenge. He had to be incredibly cute and emotionally expressive to help build the close bond with Steve – but he also had to remain faithful to the game’s iconic blocky aesthetic.
We went through countless iterations – facial model tweaks, paintovers, motion studies – because something about him just felt…off. At one point, Dennis’s early animation tests looked almost uncanny, even unsettling. He was meant to be a lovable companion, but we weren’t connecting with him emotionally. His expressions felt insincere, and we realized that we’d started softening his features too much – rounding out the eyes, the smile, even the shape of the face – in an attempt to make him more traditionally dog-like and approachable.
We discovered that when we returned to his original, more angular design and reintroduced those sharper lines – like the corners of his eyelids or the way his mouth formed when he smiled – his emotional beats suddenly felt genuine. It was a breakthrough moment. Ironically, leaning away from what we know and embracing this new angular, blocky world itself made him become the endearing character we needed.


Animation plays a huge role in bringing these creatures to life. Could you discuss how the animation for the various creatures (like Dennis the wolf or the bees) differed from one another, especially considering their role in the story?
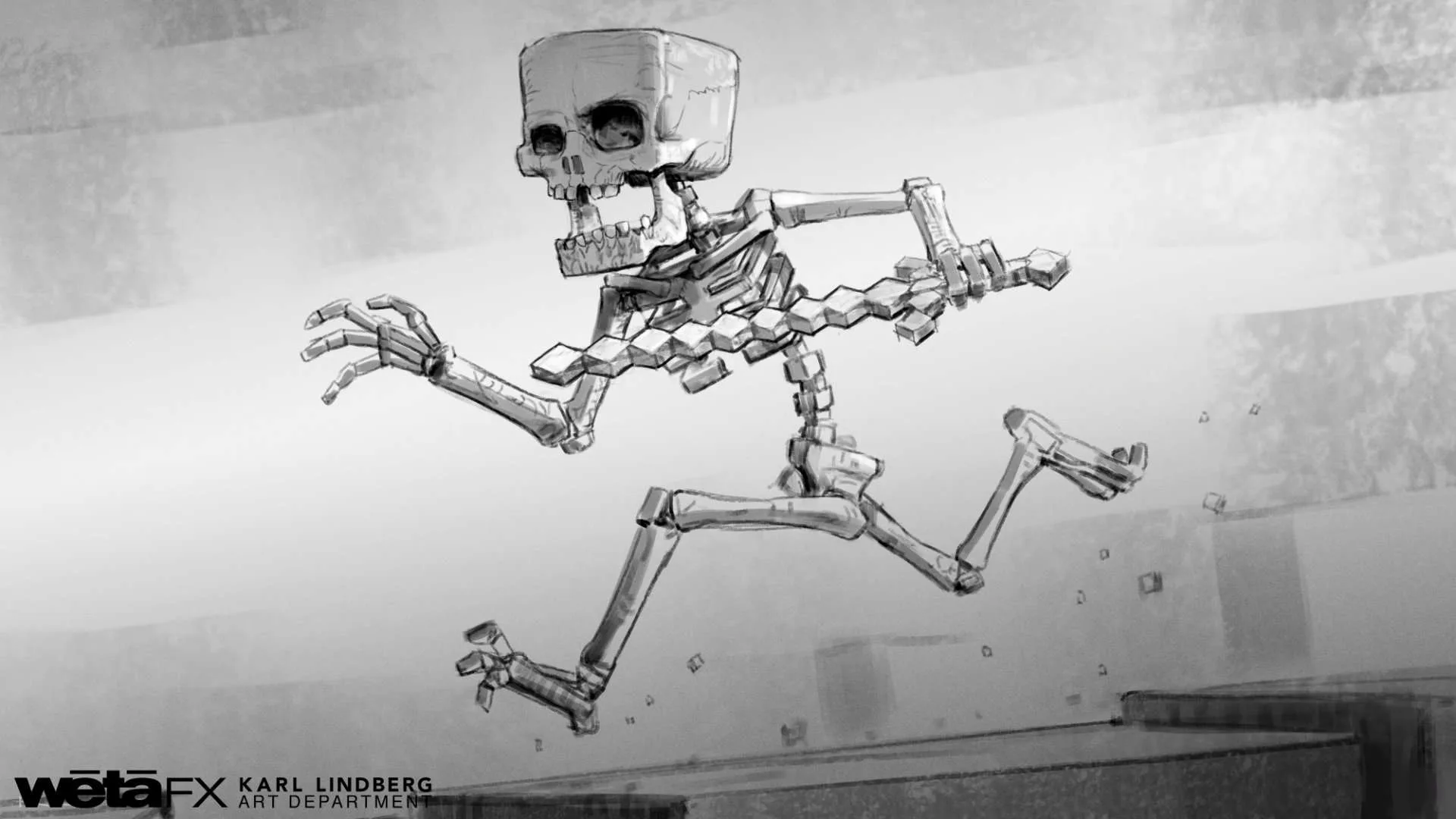
KE – For each creature, we developed a distinct personality type that defined how we made them behave. Through an early motion capture stage session with Jared, we developed a few of the characters’ personality types, in particular Malgosha’s personality and movement with Allan Henry, as we discussed earlier, with her limp, how she held her staff, the chicken hand, and her gestures. We also explored Zombie, Skeleton, and Piglin motion. We determined the Zombies were most effective when treated as if they were drunk, and on a slow-moving mission to get home from the pub. We found the Skeletons came across best when they moved like old, angry men with bad ligaments and stiff limbs, who were chasing kids off their lawn.
The Piglins were most convincing when we leaned into a hybrid human/pig personality, as they would interact like humans, but have the occasional pig-like sniff or scratch when curious about something. More importantly, we needed to distinguish the Piglins from each other. We created 11 different Piglin types to have variety in the Nether, so our art department gave each of the types names, like Oinkiver, Snowball, Babe, Grunter, Wilbur, and Snortilla, to name a few. They were also divided into three sizes: The Squealers, The Grunts, and The Brutes. This distinction and individuality gave us in motion a launching pad to create very unique personalities and movement types for each piglin, based on their size, their name, and their look. We created a character sheet with a description of their distinct personality, and included similar character types from popular culture or history for each Piglin.
Some Examples:
Sammy Snout: Anxious, Clumsy (Linus – Peanuts / Melvin – Office Space)
Hogarth: Warrior, Determined, Resilient (Gimli / O’Doyle)
Snowball: Powerful, Dense, Sensitive (Abominable Snowman / Iron Giant)
This gave every performer and animator playing the Piglins a clear idea of how they should behave and move.
The Cow was designed with a very chilled-out look, so we leaned into that behavior in motion.
The Sheep was by far the most cutely-ugly character of the entire lineup. Wall-eyed, tongue exposed, bucked-teeth, smirk of contentment. It was weird and adorable all at the same time. So our motion lived in that world. Innocent, kooky, weird, and cute.
The Bee was a very unique creature for us as animators to approach, because there are virtually no moving parts: It’s a rectangle that moves through space, and there is no articulation. When you’re animating a square, you lose all of that benefit of secondary motion. So you have to come up with very clever ways to make it move that is appealing.
The first shot we tackled with the bee is actually the one where Steve first enters the Overworld, and this massive bee zips right past his face. It was shot in live action with Jack Black front and center, so we had to match the camera movement exactly. But here’s the thing—this bee is big. Like, really big. And getting it to feel like it was buzzing and light, while still having some weight to it (so it didn’t look like a floating blimp) was a balancing act. We wanted it to feel like a bug, but not a bug you’ve ever seen before. It had to be simple, readable, and charming—all with just a block moving through space. That kind of constraint weirdly becomes a fun challenge.
The second major animation moment with the bee ended up making its way into every trailer. Originally, it was just an internal test—a playful shot where the bee flies into the camera and knocks it over. But when we showed it to Jared, he loved it so much that it became a staple of the film’s marketing. It was one of those moments that affirmed we had nailed the character, even though it wasn’t originally intended for the final cut.
Contrast that with Dennis, the wolf, who was all about emotional connection. Dennis, as we talked about before, had to emote and be believable as a friend of humans, and as a character who would, if we do our job right, genuinely bring a tear to your eye. So much of the care in his design led us to a character that we could connect with. We had to craft facial expressions, body language, and movement that felt emotionally resonant, even though he had a super stylized, blocky face. It was up to our animation team to deliver performances that would turn that creature into a sympathetic, approachable, emoting character. Just like performers on the Motion Capture stage, whom we cast to play characters, the same is true for animators. Most of the team worked with Dennis at some point, but we cast 2 animators in particular to breathe life into Dennis. Caz Ting and Julia Rhee brought Dennis to life in a way that brought tears of laughter and poignancy to our eyes. I specifically asked Caz to make us cry for the scene when Steve sings to Dennis at the end, and she brought it home in a way I couldn’t have imagined.


Out of all the creatures in A Minecraft Movie, do either of you have a favourite? What makes that creature stand out for you personally?
SS – I personally love the Sheep. To me it represents so much of what this movie stands for. It is goofy, fun, innocent and not taking itself too seriously, but yet it is incredibly thought through and carefully crafted. A large portion of this movie’s success is because of the particular and smart humour Jared brought to it. The Sheep is just that for me. Aside from the Sheep it is obvious that Malgosha should get a mention. She was by the far the most complex player. One of the aspects that made her so special is the fact that a multitude of inputs needed to come together to shape her final characteristics. Despite her concept design and our collaboration with the Costume Department, we had a number of Actors contributing to her. Allan Henry gave us a magnificent performance as her physical proxy on set, as well as in the Motion Capture space here at Weta. We carefully combined this foundation her voice provided by Rachel House.
KE – That’s a great question, because it ties back to what makes each creature unique and how audiences ultimately embrace them. One of my favorites has to be the bee, for all the reasons I’ve mentioned above. Figuring out how to animate such a simple, blocky character while making it feel believable and full of personality was a rewarding challenge. And beyond that, let’s be honest—it’s undeniably the cutest design in the entire film.
But another creature I feel a strong connection to is the pink sheep. That one had a bit of a redemption arc, at least in terms of audience reception. When the first teaser trailer dropped, the pink sheep was the character that received the most criticism from the public. The reaction was largely because of its design—it was different, unexpected, and a bit unconventional for what people were anticipating. Internally, we kept calling it the “cutest, ugliest” character, or maybe the “ugliest, cutest”. Either way, something is endearing about that odd charm.
At first, it seemed like it was too much, too soon for the public. But once more trailers rolled out, and people had a chance to see the sheep in context, the perception shifted. Now, it’s just as beloved as the rest of the cast, proving that sometimes all it takes is giving audiences time to warm up to something new. That full-circle moment—where a character once met with skepticism becomes a fan favorite—was a great lesson in sticking to your vision. If you believe in what you’ve created, others will come around to it, too.

The Overworld and The Nether are such contrasting environments. How did you approach designing and creating these two vastly different worlds, and what were some of the biggest creative challenges?
SS – While The Overworld and The Nether come across as vastly different, they actually share a lot of similarities. Both worlds needed to accommodate the live-action components of this movie but also needed to be respectful towards the simple yet complex aesthetic of the Game. Since none of us had a clear answer at the start what this world would ultimately look like, we started off with staying fairly true to the game. Our Models team prototyped a toolset which would become known as the BLOKZ Tool. This approach essentially allowed us to take a closed mesh input geometry and turn it into a point cloud. Each point would then be replaced with an instanced cube. Eventually we ended up building a fairly extensive inventory of different block types as would you do in the game. We loaded ourselves up with NetherRack, Sandstone, Obsidian Blocks. From there we could control a large number of attributes such as scale, size, material distribution, jitter, erosion and so on. This was important in the sense that it allowed us to diverge from the strict perfect block type structure and introduce more naturalistic features. After all we needed to find the sweet spot that made things more grounded and relatable to the live action set and actors. With the extent and scale of our scenes we ended up taking some creative license on the size of Blockz. Some of our background mountains were as high as 6.2km. To still support and recognise blocks type shapes, we varied and mixed Block sizes but also made sure that larger structures featured a more block-like silhouette. All environments were heavily inspired by the game. We spent a lot of time scouting for different Biomes. When we first arrive in the Overworld you can recognise Badlands, Grasslands, Snowy Mountains and others. The same applied to the Nether. It was always important to look at the palette established by the Game.
The lighting in Minecraft has a very specific feel. Could you elaborate on how you handled the differences between day and night lighting, especially when transitioning between The Overworld and The Nether?
SS – Lighting on Minecraft was an interesting learning curve. The best way of describing it is to ask yourself if you’ve ever tried to rim light on a square cube. It doesn’t really work that well. And unfortunately that issue applies at scale if your entire world is made out of fairly clean cut shapes. So needless to say we needed to take some creative license when it came to beauty lighting of extended environments and wide vistas. Sun and key light direction may have been tweaked to accommodate a more pleasing look, over a strictly analytical approach. The Nether was very different in that respect. Although we had some beautiful concept pieces to start with, we looked for a number of different inspirations that could inform how this dark and hell-like environment could be lit. Our references included a wide range of Cave Photography, Bush fires and various lava activities. The goal was always to see the Nether without actually clearly seeing it. Small and large structures were often played as Silhouettes. Atmos and VDB Volumes were the glue to all of that. Our Comp and Lighting Team developed workflow that allowed us to do fast iterative placements of VDB cache in Nuke. Those were then either grades into place, or passed back to lighting for more accurate scene lighting when needed.
How does the environment itself influence the creatures and characters within it? For example, how does the terrain and surroundings of The Nether interact with Malgosha and her henchmen?
SS – Interestingly the characters ended up shaping the world more than the other way around. This is especially true when we first set out building our wider world. With the character design loved and approved we could set out building Piglins, Bees, Creeper and Sheep ahead of the extended environments. Which meant we actually discovered a lot of about the level of realism, detailing and rounding we would impose to make the CG character more compatible with the real world. That in parts really informed us on the level of organic imperfection, dressing and weathering we would need to impose on our surroundings.
KE – In terms of movement, the environment plays a crucial role in shaping the creatures and characters’ behaviours, especially in a place as distinct as The Nether. Rather than being restrictive, The Nether provided opportunities for creative movement a fair bit of playing around —though it did come with its quirks. One of the biggest features of The Nether is its vast platforms, which, if walked too far, would send characters tumbling into the abyss. We had a bit of fun with this and, if you look closely, you’ll see background piglins unintentionally (or maybe intentionally) wandering off ledges like lemmings. At one point, Jared even had to rein us in, asking us to remove a few falling characters because we got carried away.
The space itself shaped how Malgosha and the Piglins occupied the world. The Nether is filled with varying heights, broken columns, and layered structures, and instead of avoiding them, we leaned into them. Piglins were placed everywhere—up high, down low, close-up, mid-ground, background—creating a sense of density that made the world feel truly alive. We ran an audit at the end of production and found that one of our largest shots contained 2,350 piglins. The sheer volume of characters crawling around is likely more than you would come across in the game, but it felt appropriate to sell the scale and chaos of The Nether.
The Overworld needed the same level of attention to feel real. Initially, we populated scenes only with hero characters. Then, to make the world feel alive and populated, we added llamas, sheep, bees, and cows, all throughout the background. Little details that, even if not immediately noticeable, gave the Overworld the depth it needed.


Given the variety of environments, how did you balance staying true to Minecraft’s pixelated aesthetic while still allowing for creativity in the environments?
SS – In line with the story of “A Minecraft Movie” creativity played a huge role for us. We had an endless amount of questions to answer and needed to explore pretty much every aspect of this movie. A good example for this is probably the lava columns you can see in the Nether environment. We’ve tested a series of different approaches to play them more as abstract blocky viscous lava. These were fun ideas and had a great quality, but with a lot of the more physical based structure like lava and water, we ended up settling on something more natural and true to real world physics. A decision that I think helped to keep grounded in “reality”. It became a constant evaluation of how true can we be to the Game, and how far do we need to lean into a realism that was required to make things plausible.
Were there any small environmental details that you were particularly excited about or proud of that audiences might not immediately notice but are crucial to the world-building?
SS – A small but often used detail is maybe the fact that our layout team placed just over 2 billion individual clumps of grass for our main Overworld layout. With each clump being made out of a dozen or so individual grass blades, we ended up with several billions grass blades.
Finally, we’ve heard that The ‘Terrible Drawing’ came about from the children of the Weta FX teams. Could you tell us more about this initiative and how it played a part in the movie’s development?
SS – Haha, it is a fun little story to tell. It all started off with the idea to collect and internally share some of our kids’ art work. A lot of us have families and a fair few of our kids were excited about the fact that their mum and/or dad were involved in making “A Minecraft Movie.” So we collected some pretty sweet Minecraft Art. The subject of the ”Terrible Drawing” came up and naturally we had to ask if there was any specific art work that would be supplied to us by production. Since creativity was a big theme for this project, we quickly figured that it might be fun to put up a couple of our kids’ drawings as options. The initial design was to have a drawing of a little Piglin holding Malgoshas hand. After careful consideration, Jared reverted back to an original idea he had used in early previz – a drawing of a Minecraft House. So I had to deploy my home grown Art Department. I asked both of my kids to come up with a drawing for the house idea and we pitched them back to Jared. Fortunately he picked one of their designs. Unfortunately he had notes and I had to explain to my daughter what it means to turn around director notes. We got there in the end and I have a very proud daughter at home who is thrilled about having played a small role in the making of this movie.
KE – I always let Sheldon tell the story about the drawing, for obvious reasons. But the aspect that I can speak to, which led up to this terrible drawing being a more critical component of the film, involved the shooting of this scene with Jared on our mocap stage. In many of these instances, there were either just words on a page, or there might have been some storyboards or some ideas in mind of what Jared wanted. But as we had come to learn, he was always open to new ideas, in case there was a funnier way to approach the scene. In the original concept, Malgosha would smack the piglin away. But Jared, Allan Henry, and I were having a laugh on stage, joking about the scene as we would often do while setup was underway, and talking about ideas of funny things you could do. Malgosha had a knife in this particular scene and was using it to gesture at the Piglin, just to show that she was a threat. But we asked each other, what if she uses it? Could she stab the piglin? Can we do that in a PG movie?
The rules of Piglins are that when they die, they turn into a pork chop. Just instantly, there’s no blood, there’s no gore, they just “pop” and turn into a pork chop. So I thought the pork chop should end up on the end of the knife. Then we realized the drawing would end up on the knife too. So you end up with a kind of drawing-porkchop skewer. We all cracked up at just the sheer insanity of that. Jared asked, ‘Can we do that and get the pork chop on the end of the knife?’ We said, if that’s the only concern, then of course we can do that.
We shot multiple versions of it with the smack and the stab. Jared loved the stab version so much that he put it into the working version of the film. We loved Allan’s interpretation of how Malgosha would behave in this moment, just being so non-plussed by the fact that she just stabbed a child for drawing a cute picture and just tossed the pork chop and drawing over her shoulder as if it’s nothing. We had to hope all of this would get past the ratings. I think in the end it succeeded because it was just such a ridiculously funny concept that no one could deny it from being seen.

Were there any memorable moments or scenes from the film that you found particularly rewarding or challenging to work on from a visual effects standpoint?
SS – Many. And probably too many to name them all. Let’s start with a memorable moment that didn’t make the cut. Allen Henry acting as the Great Hog on our MoCap stage, about to leap down into the battlefield after being commanded to by Malgosha. The way he delivered the spontaneous line of “Okay Mummy” can never be taken away from me. I laughed out loud so much and found my inner child in that moment. The other one that did make the cut is Malgosha’s Backstory performing at the “Nethers Got Talent” Show. Simon Jung, who co-supervised the project with me, put an absolutely amazing short little sequence together. Not only is the scene funny, but it is also incredibly smart and thoughtful. Starting from a bold, warm and centre stage setting for when Malgosha performs at the show filled with creative ambitions, it quickly switches to a cool, off-balanced, moody and inverted look representing her crushed “creative” soul. It’s a brief moment but very rewarding and a smart piece of storytelling.
KE – One of the most memorable scenes to work on from an animation and personal standpoint, was the final showdown between Steve and Malgosha. When I first read the script, I was immediately drawn to the ridiculous gag where Malgosha repeatedly tries to stab Steve with knives she insists she doesn’t have. It was such an absurd yet hilarious concept that I couldn’t wait to see how it would play out with Jack Black and Allan Henry on set.
I’ve known Allan and worked with him for almost 15 years, all the way back since the early days of the first Hobbit films. He and I have done endless sessions of motion capture together, both as performers, and with me directing Allan for numerous films since then. The one thing I know about Allan, other than being incredibly talented both as a stunt performer and as an actor, is that he is one of the most hilarious people I’ve ever met. We constantly crack each other up when shooting, to the point that sometimes we have to be reminded we are there to get work done, too.
You can imagine my excitement when I thought of the sort of humor Allan would bring to this scene. Then, of course, there is Jack Black. I have been a massive Jack Black and Tenacious D fan for as long as I can recall. I’m a bit of a fanboy, to be honest (I’ve been known to do the odd karaoke to “Tribute” and “Wonderboy”). So to witness Jack Black and Allan Henry, two people I hold in high regard as some of the funniest people around, bring this scene to life on set was an unforgettable experience. They ad-libbed a lot of new lines, and they had the entire crew in stitches with the performance. The two of them came up with the idea to add the line for Malgosha, saying “sneak attaaaaaackk….” on her final throw as she keeled over onto her face (Allan’s physical humor knows no bounds). Jared would run the whole scene each take, to give them freedom to explore the humor, and at the end of each take when Allan would be face planted on the ground with his bum in the air, and Jared would yell cut, the entire crew of 100 people would burst out in laughter they had been holding in. This happened on every take.
Realizing the humor had been elevated beyond what was in the script by these 2 comedians, left us in animation with a great sense of responsibility to ensure the humor carried through into the animation of Malgosha, making sure nothing was lost in translation.
I’m incredibly proud of the work our motion team and the entire team at Weta did in bringing our best to this scene. Jack and Allan did so on set, and we carried the torch in post, creating one of the most emotionally nuanced, hilarious, and tonally spot-on performances of any character in the film. Seeing the final scene come together and hearing people laugh at and talk about the hilarity of that scene in screenings was such a payoff. That kind of validation, where something you loved working on actually lands with the audience, is incredibly rewarding. For me, that was by far one of the most thrilling and satisfying scenes of the film to tackle.

Looking back on the project, what aspects of the visual effects are you most proud of? How long have you worked on this show?
SS – This was a long journey in the making. I joined the project sometime around July 2023 and I spent a little over a year and a half on this show. Looking back at it now there are a lot of individual things I can honestly say I am proud of, but most importantly I am proud of having worked with an incredibly talented and enduring crew. From pre-production to shots to the whole production team. This journey would not have been possible without each and every one on the team. And that is certainly something that I can say I am proud of and incredibly grateful for.
KE – What I’m most proud of isn’t just a single shot or technical achievement—it’s the fun and creative environment we built together throughout the project. We had an absolute blast working on Minecraft.
From the start, we wanted to create a space that felt fun, collaborative, and creatively free. That was the way that Jared made us feel when working with him, allowing free flow of ideas. That notion spread to our talented team, allowing freedom to play, experiment, and have fun, generating an atmosphere where people felt empowered to get silly and contribute more ideas. That shows up on screen, as you can feel it in the performances, the playfulness of the characters, and the general silliness of every scene.
The way audiences have been reacting to the film is incredibly rewarding. It shows that the creative freedom that Jared instills in those who work with him is carried through to the experience theaters. This was a fun film to make, more fun to watch, and even more fun to witness people having fun while watching the fun we created. Fun all around.
There is no doubt that the visuals and performances we created are something we’re all incredibly proud of. But they support the ultimate goal of the project, which is to entertain and bring joy to audiences. The characters, performances, and animation all carry the spirit of the fun we had while making it. You may not see every behind-the-scenes moment, but you can feel the enthusiasm and heart that went into every frame. That, to me, is one of the most rewarding aspects of this experience.
As to how long I worked on the show, I initially had my first meeting on it in May of 2023, and after a brief stint on another short project, joined full steam in October 2023. We completed production in March of 2025, close to 18 months.

What’s the VFX shots count?
SS – We ended up delivering 608 Final Shots for the movie. A fair few more that didn’t quite make the cut, but they were all fun nevertheless.
What is your next project?
SS – Unfortunately I am unable to disclose that information .. but I hope that there might be “Another Minecraft Movie” somewhere down the line and we can all do this again.
KE – Currently that’s something that I can’t disclose, but I CAN disclose that I’m ready for Another Minecraft Movie if we can be so fortunate to enjoy another journey into the weird and wonderful world.
A big thanks for your time.
WANT TO KNOW MORE?
Weta FX: Dedicated page about A Minecraft Movie on Weta FX website.
© Vincent Frei – The Art of VFX – 2025